Mengatur Margin dan padding di template blogger
Minggu, 01 April 2012
2
komentar
Mengatur Margin dan padding di template blogger | Mengenal Padding dan Margin HTML pada Template. Margin dan padding adalah elemen penting dalam design blogger. Kalo kau tahu, mereka adalah nyawa dari design dan style dari blog kamu.
Sebelum kita melakukan modifikasi dan macam-macam pada blog kita, kita cari tahu dulu struktur blog di blogger itu seperti apa. Oh ya yang pasti kamu juga udah daftar dulu di blogger agar punya blog dengan alamat http://www.nama_blog_kamu.blogspot.com
OK kalo udah kita lanjut!!!
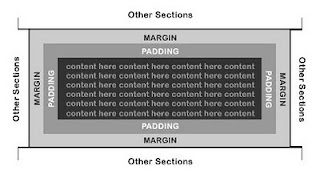
Perhatikan gambar berikut ini:
Sebelum kita melakukan modifikasi dan macam-macam pada blog kita, kita cari tahu dulu struktur blog di blogger itu seperti apa. Oh ya yang pasti kamu juga udah daftar dulu di blogger agar punya blog dengan alamat http://www.nama_blog_kamu.blogspot.com
OK kalo udah kita lanjut!!!
Perhatikan gambar berikut ini:

Perhatikan gambar di atas, dan kita akan tahu, apa yang disebut padding dan margin!!
CARA MENAMBAHKAN BORDER DI BLOGGER
Tambahkan border pada bagian-bagian berikut ini:
- Outer Wrapper
- Header Section
- Sidebar
- Main Post Column
- Footer
border: 1px solid #000000;Copy kode ini dan carilah kode berikut ini di HTML blogger kamu. Kemudian "paste" di bawah nya:
#outer-wrapper {
#header-wrapper {
#main-wrapper {
#sidebar-wrapper {
#footer {
Jika kamu punya 3 kolom pada layoutnya tambahkan pula di tag berikut ini:
#new-sidebar-wrapperSebelum menyimpan, preview dulu hasilnya, kamu akan lihat tulisan kamu dan border pasti terlalu mepet. Seperti ini:

#main-wrapper {
border: 1px solid #000000;
width: 450px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Atur lebarnya agar tidak ada ruang yang terlalu lebar antara main-wrapper dan sidebar (misalnya menjadi 430px), kita akan lihat bahwa sidebar kamu akan lebih rapi:
Menentukan margin
Margin menentukan jarak antara setiap elemen dalam layout. Dalam contoh di atas kita lihat tidak ada jarak antara main-post-column dan sidebar. Kita bisa menggunakan margin untuk menentukan jarak antara keduanyaMengatur Margin sebelah kanan main wrapper
Disini kita akan mencoba untuk menambahkan margin 10px di sebelah kanan yang akan mengatur jarak antara main wrapper dengan sidebar.Tambahkan saja kode yang dicetak merah di bawah ini dan tempatkan di main wrapper:
#main-wrapper {PADDINGKita lihat dari contoh di atas, tidak ada jarak antara isi dan border, hanya bagian atas dan bawah saja yang sudah ber-jarak.
border: 1px solid #000000;
margin-right: 10px;
width: 444px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Sekarang misalnya kita ingin membuat jarak antara tulisan dan bordernya dengan jarak 5 pixel. Maka yang harus kita lakukan adalah:
Menambahkan kode berikut ini
padding: 0 5px 0 5px;Kode tersebut artinya adalah jarak atasnya : 0 pixels, kanan: 5 pixels, bawah: 0 pixels, kiri: 5 pixels.
Dan paste di bagian ini:
#main-wrapper {Sayangnya kadang-kadang pengaturan padding tersebut juga akan merubah layout dari keseluruhan tampilan blog kita. Yang tadinya sudah pas, tiba-tiba sidebar kita turun ke bawah. Jangan takur yang kita lakukan hanyalah mengurangi lebar sidebar tersebut.
#sidebar-wrapper {
#new-sidebar-wrapper {
#sidebar-wrapper {
padding: 0 5px 0 5px;
border: 1px solid #000000;
width: 235px;
margin-right: 10px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#new-sidebar-wrapper {
padding: 0 5px 0 5px;
border: 1px solid #000000;
width: 235px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
With these padding declarations in place and the nescessary adjustments have been made, the demonstration template now looks like this:
Selamat berkarya..
artikel cinta fido tentang Mengatur Margin dan padding di template blogger
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: Mengatur Margin dan padding di template blogger
Ditulis oleh Unknown
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke http://cintafido.blogspot.com/2012/04/mengatur-margin-dan-padding-di-template.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh Unknown
Rating Blog 5 dari 5




 Indonesia Rupiah tukar, currency converter
Indonesia Rupiah tukar, currency converter


2 komentar:
Lumayan bingung, tapi bermanfaat
sama-sama bingung gk pp, yg penting belajar...
Posting Komentar