cara untuk mengganti judul Menu bar dan Side Bar
Kamis, 19 April 2012
0
komentar
1. Log In ke blogger anda
2. Setelah itu pindahlah ke Tab Rancangan > Edit HTML
3. Bukalah Blog anda. *Pastikan blog anda memiliki Menu Bar dan Side Bar
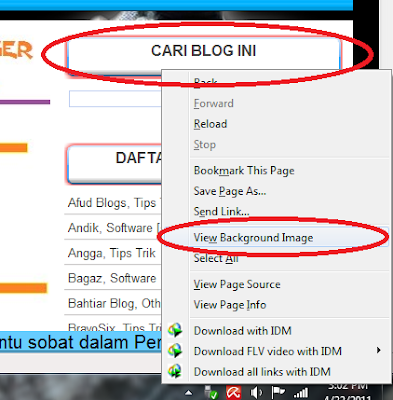
4. Lalu pada gambar yang ingin diganti silahkan lakukan seperti gambar dibawah ini

5. Pada Gambar Pembatas Sidebar itu klik kanan dan pilih View Background Image
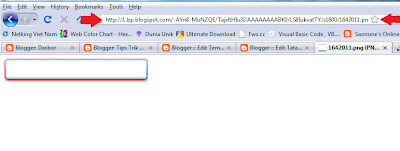
6. Maka akan muncul tampilan Address gambar

8. Kembalilah ke EDIT HTML
9. Tekan CTRL + F lalu pastekan alamat tersebut.
10. Maka akan muncul tempat dimana kita akan menaruh Background baru

11. Sekarang kita akan membuat Background Side Bar yang baru lewat situs Cooltext.com
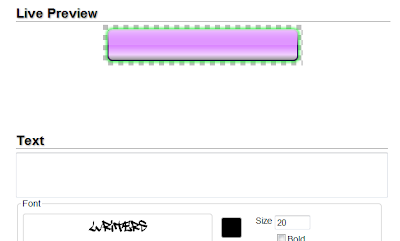
12. Buka Cooltext lalu pilih Button

14. Jika sudah diatur, klik RENDER BUTTON
15. Download gambar tersebut dan upload di Situs lain atau di blogger juga. Perhatikan gambar berikut
16. Setelah selesai anda COPAS di tempat Edit HTML tadi.

PROBLEM :
1. Sidebar saya tidak terdapat gambar ?
Caranya cukup mudah
Masuklah ke EDIT HTML lalu cari
".sidebar h2" atau "#sidebar h2" atau "sidebar post title"2. Backgroundnya tidak sama rata ?
Caranya cukup merubah LEBAR dan TINGGI gambar yang anda buat tadi. Setelah itu upload lagi dan Copy lagi
3. Gambarnya Kecil, padahal Imagenya sudah besar. ?
Perhatikan Code dibelakang tag MARGIN, WIDTH, Lebih baik gunakan code yang sudah saya berikan
sidebar h2 {margin: 10px 0 0 0;padding: 6px 0 20px 0;background: url(URL GAMBAR ANDA) top left no-repeat;font-size: 16px;font-family: Arial, Helvetica, Sans-serif;font-weight: bold;color: #464646;
NB : CARA INI BERLAKU UNTUK MENGUBAH BACKGROUND LAINNYA, SEPERTI NAV BAR MENU, POST BACKGROUND.
cara untuk menggantu judul Menu bar dan Side Bar
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: cara untuk mengganti judul Menu bar dan Side Bar
Ditulis oleh Unknown
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke http://cintafido.blogspot.com/2012/04/cara-untuk-menggantu-judul-menu-bar-dan.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh Unknown
Rating Blog 5 dari 5






 Indonesia Rupiah tukar, currency converter
Indonesia Rupiah tukar, currency converter


0 komentar:
Posting Komentar