Cara Menambah Kolom di Sidebar Blog
Rabu, 04 April 2012
0
komentar
Biasanya, ini dilakukan bila sidebar hanya terdiri 1 kolom besar saja. Mari kita mulai ...
- Log in ke blogger : dashboard >> layout >> Edit HTML
- Cari kode di bawah (bisa gunakan Ctrl+F untuk mempercepat)
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Feed2' locked='false' title='Recent Posts' type='Feed'/>
<b:widget id='Label99' locked='false' title='Labels' type='Label'/>
</b:section>
</div>
- Kemudian, tambahkan kode di bawah, di antara </b:section> dan </div>.
<b:section class='sidebar' id='kolom-kiri' showaddelement='yes'>
<b:widget id='Text514' locked='false' title='Column 1' type='Text'/>
</b:section>
<b:section class='sidebar' id='kolom-kanan' showaddelement='yes'>
<b:widget id='Text524' locked='false' title='Column 2' type='Text'/>
</b:section>
<div style="clear: both;"></div>
- Kemudian, cari kode : ]]></b:skin>
- Tambahkan kode CSS di bawah di atas ]]></b:skin>.
#kolom-kiri {Note : Sobat bisa ubah nilai dari lebar/width, sesuai keinginan Anda.
width: 49%;
float: left;
}
#kolom-kanan {
width: 49%;
float: right;
}
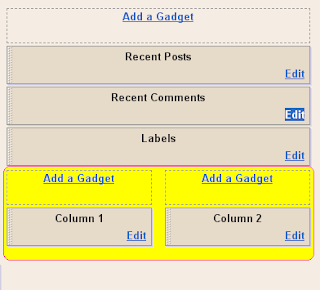
- Simpan Template sobat. Hasilnya akan tampak seperti di bawah ini
cinta fido artikel postingan berjudul Cara Menambah Kolom di Sidebar Blog
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: Cara Menambah Kolom di Sidebar Blog
Ditulis oleh Unknown
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke http://cintafido.blogspot.com/2012/04/cara-menambah-kolom-di-sidebar-blog.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh Unknown
Rating Blog 5 dari 5




 Indonesia Rupiah tukar, currency converter
Indonesia Rupiah tukar, currency converter


0 komentar:
Posting Komentar