Teknik Masking dan Membuat Mouse Pointer
Rabu, 21 September 2011
0
komentar
Yoshh kembali lagi sekarang kita ke flash, kali ini masking dan membuat mouse pointer sendiri pada flash 8 dan sedikit action script 2.0 didalamnya. Ini contoh dengan kedua teknik tersebut, coba cari ada berapa totoro disitu? :p
Yang pertama bahas Mouse Pointer dulu .
Membuat Mouse Pointer Sendiri
Mouse pointer itu ya cursor itu, tapi mungkin aja temen2 pernah kepikiran gimana ya biar cursornya sesuai dengan tema flash yang dibuat? cukup gampil kok, cukup 2 langkah! apa?!! hanya dengan 2 langkah saja? ya benar 2 langkah saja!. Ok, lebay amat tadi, sekarang langsung ke langkah pertamax.
Langkah pertamax :
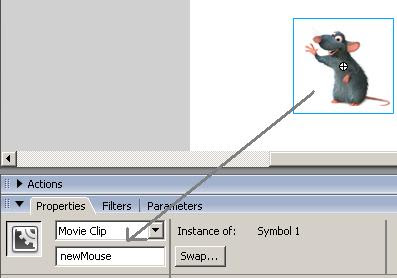
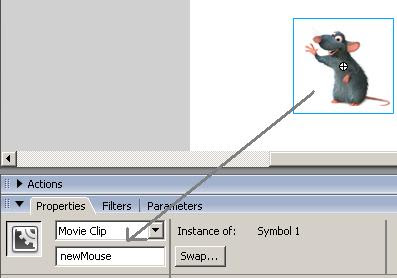
1. Buat Movie clip yang akan dijadikan mouse pointer, berikan nama (misal) pada instance name-nya : myMouse. Penamaan terserah, ini nantinya akan dipanggil di action script.

2. Pada frame 1 layer 1, tuliskan action scriptnya seperti ini nih
Teknik Masking
Sekarang kita mulai belajar teknik masking, buat apaan nih teknik masking? teknik masking itu salah satu fasilitas yang disediakan oleh flash untuk membatasi tampilan mana yang ingin diperlihatkan.
Masih bingung? analoginya gini nih saya punya dua kertas warna (hijau dan merah). Kertas hijau berada diatas kertas merah, yang saya mau ada lingkaran warna merah di kertas hijau. Lalu gimana caranya? ya berarti saya harus melubangi kertas hijau tepat ditengah berbentuk lingkaran kan, beres deh.
Hohoho, seperti itulah contoh analoginya moga2 udah ga bingung ya. Ok sekarang biar lebih seru kita buat kertas-kertas tadi.
Langkah PertamaX
Buat kertas2 tadi dengan cara membuat kotak warna hijau pada layer 1 dan berikan nama kertas bawah hijau. lalu buat layer baru dan beri nama kertas atas merah.
Langkah KeduaX
buat layer baru dan berikan nama masking. Pada layer ini buat lingkaran dengan warna terserah dan jadikan movie clip. Berikan efek gerak pada movie clip ini ke kanan dan kekiri.
Langkah KetigaX
Ubah urutan mulai dari layer paling atas ke bawah jadi masking-kertas bawah merah-kertas atas hijau. Kemudian klik kanan pada layer masking dan pilih mask.
 Okeh beres deh. Gampil kan hehe, silahkan dikembangkan sendiri ya.
Okeh beres deh. Gampil kan hehe, silahkan dikembangkan sendiri ya.
Suwun.
Yang pertama bahas Mouse Pointer dulu .
Membuat Mouse Pointer Sendiri
Mouse pointer itu ya cursor itu, tapi mungkin aja temen2 pernah kepikiran gimana ya biar cursornya sesuai dengan tema flash yang dibuat? cukup gampil kok, cukup 2 langkah! apa?!! hanya dengan 2 langkah saja? ya benar 2 langkah saja!. Ok, lebay amat tadi, sekarang langsung ke langkah pertamax.
Langkah pertamax :
1. Buat Movie clip yang akan dijadikan mouse pointer, berikan nama (misal) pada instance name-nya : myMouse. Penamaan terserah, ini nantinya akan dipanggil di action script.

2. Pada frame 1 layer 1, tuliskan action scriptnya seperti ini nih
//Fungsi menyumpetkan mouse pointer yang asliYosshh, selesai. Contohnya seperti yang di bawah nih.
Mouse.hide();
//Fungsi menggerakan si newMouse sesuai gerakan cursor
newMouse.onMouseMove = function() {
this._x = _xmouse;
this._y = _ymouse;
updateAfterEvent();
};
Teknik Masking
Sekarang kita mulai belajar teknik masking, buat apaan nih teknik masking? teknik masking itu salah satu fasilitas yang disediakan oleh flash untuk membatasi tampilan mana yang ingin diperlihatkan.
Masih bingung? analoginya gini nih saya punya dua kertas warna (hijau dan merah). Kertas hijau berada diatas kertas merah, yang saya mau ada lingkaran warna merah di kertas hijau. Lalu gimana caranya? ya berarti saya harus melubangi kertas hijau tepat ditengah berbentuk lingkaran kan, beres deh.
Hohoho, seperti itulah contoh analoginya moga2 udah ga bingung ya. Ok sekarang biar lebih seru kita buat kertas-kertas tadi.
Langkah PertamaX
Buat kertas2 tadi dengan cara membuat kotak warna hijau pada layer 1 dan berikan nama kertas bawah hijau. lalu buat layer baru dan beri nama kertas atas merah.
Langkah KeduaX
buat layer baru dan berikan nama masking. Pada layer ini buat lingkaran dengan warna terserah dan jadikan movie clip. Berikan efek gerak pada movie clip ini ke kanan dan kekiri.
Langkah KetigaX
Ubah urutan mulai dari layer paling atas ke bawah jadi masking-kertas bawah merah-kertas atas hijau. Kemudian klik kanan pada layer masking dan pilih mask.
 Okeh beres deh. Gampil kan hehe, silahkan dikembangkan sendiri ya.
Okeh beres deh. Gampil kan hehe, silahkan dikembangkan sendiri ya.Suwun.

Kali ini kita belajar tentang listener pada action script 2.0 di flash,
referensi di F1 flash itu seperti ini :
Event listeners let an object, called a listener object, receive events broadcast by another object, called a broadcaster object. The broadcaster object registers the listener object to receive events generated by the broadcaster. For example, you can register a movie clip object to receiveonResizenotifications from the Stage, or a button instance could receiveonChangednotifications from a text field object. You can register multiple listener objects to receive events from a single broadcaster, and you can register a single listener object to receive events from multiple broadcasters.
Kalau versi +- listener itu adalah sebuah fungsi yang akan menghandle sebuah object. Analoginya begini, misalnya kita ingin menggambar di buku gambar. Apa saja object yang kita perlukan?
- Buku gambar sebagai area untuk menggambar, kadang-kadang tembok juga media yang bagus :p.
- Alat tulis.
- Penghapus.
Sekarang kita translasikan ke flash ya jadi kita akan membuat suatu kanvas sebagai tempat menggambar tanpa menggunakan motion jadi semuanya full script, agar lebih jelas silakann anda coba menggambar di canvas/'buku gambar' yang sudah disediakan di bawah dengan cara men-drag mouse dan menggerakannya. Jika ingin menghapus tekan spasi.
Scriptnya seperti berikut.
Kali ini gak paste source codenya, biar latihan ngetik sendiri ya hehe. script diatas diletakkan pada frame 1 layer 1, cukup 1 frame saja.
Penjelasan script :
Baris :
1. Membuat movie clip dengan nama areaGambar, dan kedalamannya 1.
2. Pertama kali variable gambar dibuat false.
4-9. Ini yang disebut listener, kita membuat listener dengan nama keyListener yang berfungsi menghapus areGambar jika menekan tombol spasi.
10. Mengaktifkan keyListener
12-17. Sekarang membuat listener untuk menggambar. Apabila mouse ditekan maka mulai mengassign garis dengan properties ketebalan 3, RGB-nya #333333, dan alpha=100.
19-24. Listener yang berfungsi menggambar apabila mouse di gerakkan.
26-28. Listener untuk menghentikan gambar ketika mouse dilepas.
29. Mengaktifkan mouseListener.
Sekian, semoga membantu.
Mengontrol Suara Pada Flash action Script 2.0
7 comments Posted by Dimaz Arno at 6/18/2008 05:48:00 AM
Bagaimana action script untuk mengontrol suara pada flash?
caranya simple kok, cukup 1 frame saja.
Jadi perhatikan ya scriptnya :).
Skenarionya seperti berikut, kita akan membuat player flash sendiri yang nantinya bisa kita pamerin di blog/website/friendster :). Kita mempunyai lagu misal ourhouse[phantom planet].mp3 , kemudian ada tombol play dan tombol stop di satu frame.
Langkah-langkahnya :
- Import File mp3-nya dengan cara klik File -> Import -> Import to library.
- Pada library-nya klik kanan .mp3 nya pilih linkage, centang Export for ActionScript dan Export in first frame. Beri nama identifiernya : ourHouse
- Sekarang buat 2 tombol, berikan masing-masing dengan nama instance : play_btn dan stop_btn.
- Sekarang ketikkan actionscript pada frame 1 seperti berikut :
laguKu = new Sound();
play_btn.onRelease = function() {
laguKu.attachSound("ourHouse");
laguKu.start(0, 3);
};
stop_btn.onRelease = function() {
laguKu.stop();
};
Penjelasan script :
baris 1 : kita membuat class suara dengan nama laguKu, hal ini berguna untuk memanggil fungsi-fungsi yang ada di kelas sound.
baris 2-5 : script untuk memainkan lagu, pada attachSound berarti memanggil lagu yang ingin di mainkan, pada start(0,3) berarti lagu dimainkan dari detik ke 0 dan diulang hingga 3 kali.
baris 6-8 : script untuk menghentikan lagu.
Selesai, mudah kan :). Semoga membantu.
Melanjutkan artikel sebelumnya yaitu flash interaktif.
Salah satu teknik yang digunakan untuk flash interaktif ataupun quiz interaktif adalah Drag and Drop (DnD), DnD seperti namanya yaitu berfungsi untuk men-drag suatu object kemudian meletakkannya(drop).
Kasus yang ini gunakan adalah request-an dari beberapa email yang masuk ke email saya (wow akhir2 ini banyak yang menanyakan tentang kuis interaktif), disini diberikan sebuah soal gambar dengan jawaban acak di samping gambar, kemudian murid akan mencocokkan mana jawaban yang benar dengan men-drag and drop. Jika jawaban benar maka object yang di drag akan menempati posisi jawaban yang benar, tapi jika salah akan kembali ke posisi awal.
Analisa dulu yang kita perlukan disini adalah :
1. Gambar Soal.
2. Object Jawaban.
3. Object Target.
4. Dynamic text untuk keterangan Jawaban (Benar/Salah)
5. Action Script.
Oks sudah beres tahap analisis (Out Of Topic: analisis - desain - implementasi - evaluasi merupakan tahapan minimal pembuatan software yang baik), sekarang buka flash anda.
Tahapan pada flash :
1. Masukkan image gambar soal jika ada, kalau tidak ada anda dapat membuat sendiri di dalam flash. Untuk mengimport gambar :
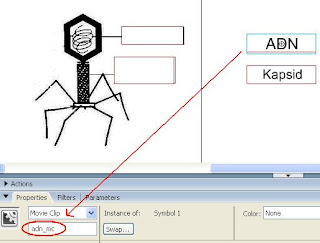
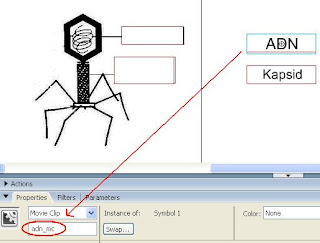
2. Buat Object Jawaban (lihat gambar dibawah). Dengan cara buat kotak dengan jawaban di dalamnya kemudian seleksi object jawaban tersebut dan jadikan movie clip, pada propertiesnya berikan nama adn_mc(Penamaan bebas, pada kasus ini saya membuat object jawaban adalah adn dan kapsid).
Buat juga untuk Object jawaban kapsid namun pada propertiesnya beri nama kapsid_mc.

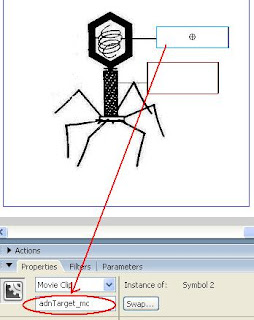
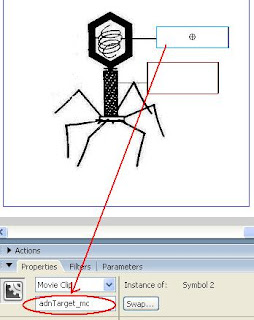
3. Buat Object Target. Dengan cara buat kotak biasa kemudian seleksi object target tersebut dan jadikan movie clip, pada propertiesnya berikan nama adnTarget_mc(Penamaan bebas, pada kasus ini saya membuat object target adalah adn dan kapsid).
Buat juga untuk Object jawaban kapsid namun pada propertiesnya beri nama kapsidTarget_mc.

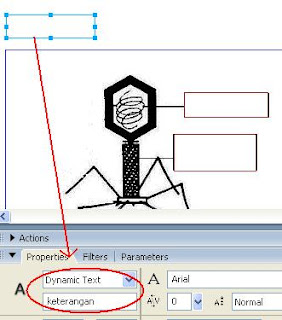
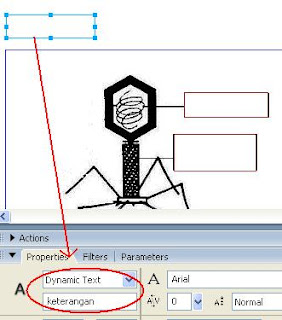
4. Membuat keterangan jawaban benar atau salah. Buat text dengan properties Dynamic Text dan beri nama keterangan.

5. Action Script. ketikkan script berikut pada layer baru.
//Script untuk ADN
origXAdn = adn_mc._x;
origYAdn = adn_mc._y;
adn_mc.onPress = function() {
this.startDrag();
};
adn_mc.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == adnTarget_mc) {
this._x=adnTarget_mc._x;
this._y=adnTarget_mc._y;
keterangan.text="Benar";
} else {
this._x = origXAdn;
this._y = origYAdn;
keterangan.text="Salah";
}
};
//Script untuk Kapsid
origXKapsid = kapsid_mc._x;
origYKapsid = kapsid_mc._y;
kapsid_mc.onPress = function() {
this.startDrag();
};
kapsid_mc.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == kapsidTarget_mc) {
this._x=kapsidTarget_mc._x;
this._y=kapsidTarget_mc._y;
keterangan.text="Benar";
} else {
this._x = origXKapsid;
this._y = origYKapsid;
keterangan.text="Salah";
}
};
Penjelasan Action Script :
origXAdn = adn_mc._x;
origYAdn = adn_mc._y;
Script diatas berfungsi untuk mengmbil posisi(x,y) asli dari movie clip adn_mc. Hal ini bertujuan agar ketika jawaban salah akan di kembalikan ke posisi semula.
adn_mc.onPress = function() {
this.startDrag();
};
Script diatas berfungsi untuk mengaktifkan fungsi drag pada movieclip adn_mc
adn_mc.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == adnTarget_mc) {
this._x=adnTarget_mc._x;
this._y=adnTarget_mc._y;
keterangan.text="Benar";
} else {
this._x = origXAdn;
this._y = origYAdn;
keterangan.text="Salah";
}
};
Script diatas untuk mengaktifkan fungsi drop. Dengan kondisi
if (eval(this._droptarget) == adnTarget_mc) {
this._x=adnTarget_mc._x;
this._y=adnTarget_mc._y;
keterangan.text="Benar";
Yang berarti jika adn_mc di drop tepat diats adnTarget_mc, maka posisi dari adn_mc akan menempati posisi adnTarget, dan jawabannya adalah benar.
} else {
this._x = origXAdn;
this._y = origYAdn;
keterangan.text="Salah";
Yang berarti jika posisi adn_mc tidak mengenai adnTarget_mc maka dikembalikan ke posisi semula dan keterangan diisi salah.
Terakhir compile dengan menekan ctrl+enter, selesai.
Maaf tidak bisa saya upload filenya karena free space quota saya yang sudah menipis :( , untuk yang berminat mendowload contoh dari program ini silakan hubungi saya. Sekian semoga dapat membantu :) .
Salah satu teknik yang digunakan untuk flash interaktif ataupun quiz interaktif adalah Drag and Drop (DnD), DnD seperti namanya yaitu berfungsi untuk men-drag suatu object kemudian meletakkannya(drop).
Kasus yang ini gunakan adalah request-an dari beberapa email yang masuk ke email saya (wow akhir2 ini banyak yang menanyakan tentang kuis interaktif), disini diberikan sebuah soal gambar dengan jawaban acak di samping gambar, kemudian murid akan mencocokkan mana jawaban yang benar dengan men-drag and drop. Jika jawaban benar maka object yang di drag akan menempati posisi jawaban yang benar, tapi jika salah akan kembali ke posisi awal.
Analisa dulu yang kita perlukan disini adalah :
1. Gambar Soal.
2. Object Jawaban.
3. Object Target.
4. Dynamic text untuk keterangan Jawaban (Benar/Salah)
5. Action Script.
Oks sudah beres tahap analisis (Out Of Topic: analisis - desain - implementasi - evaluasi merupakan tahapan minimal pembuatan software yang baik), sekarang buka flash anda.
Tahapan pada flash :
1. Masukkan image gambar soal jika ada, kalau tidak ada anda dapat membuat sendiri di dalam flash. Untuk mengimport gambar :
File -> Import -> Import to Stage
2. Buat Object Jawaban (lihat gambar dibawah). Dengan cara buat kotak dengan jawaban di dalamnya kemudian seleksi object jawaban tersebut dan jadikan movie clip, pada propertiesnya berikan nama adn_mc(Penamaan bebas, pada kasus ini saya membuat object jawaban adalah adn dan kapsid).
Buat juga untuk Object jawaban kapsid namun pada propertiesnya beri nama kapsid_mc.

3. Buat Object Target. Dengan cara buat kotak biasa kemudian seleksi object target tersebut dan jadikan movie clip, pada propertiesnya berikan nama adnTarget_mc(Penamaan bebas, pada kasus ini saya membuat object target adalah adn dan kapsid).
Buat juga untuk Object jawaban kapsid namun pada propertiesnya beri nama kapsidTarget_mc.

4. Membuat keterangan jawaban benar atau salah. Buat text dengan properties Dynamic Text dan beri nama keterangan.

5. Action Script. ketikkan script berikut pada layer baru.
//Script untuk ADN
origXAdn = adn_mc._x;
origYAdn = adn_mc._y;
adn_mc.onPress = function() {
this.startDrag();
};
adn_mc.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == adnTarget_mc) {
this._x=adnTarget_mc._x;
this._y=adnTarget_mc._y;
keterangan.text="Benar";
} else {
this._x = origXAdn;
this._y = origYAdn;
keterangan.text="Salah";
}
};
//Script untuk Kapsid
origXKapsid = kapsid_mc._x;
origYKapsid = kapsid_mc._y;
kapsid_mc.onPress = function() {
this.startDrag();
};
kapsid_mc.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == kapsidTarget_mc) {
this._x=kapsidTarget_mc._x;
this._y=kapsidTarget_mc._y;
keterangan.text="Benar";
} else {
this._x = origXKapsid;
this._y = origYKapsid;
keterangan.text="Salah";
}
};
Penjelasan Action Script :
origXAdn = adn_mc._x;
origYAdn = adn_mc._y;
Script diatas berfungsi untuk mengmbil posisi(x,y) asli dari movie clip adn_mc. Hal ini bertujuan agar ketika jawaban salah akan di kembalikan ke posisi semula.
adn_mc.onPress = function() {
this.startDrag();
};
Script diatas berfungsi untuk mengaktifkan fungsi drag pada movieclip adn_mc
adn_mc.onRelease = function() {
this.stopDrag();
if (eval(this._droptarget) == adnTarget_mc) {
this._x=adnTarget_mc._x;
this._y=adnTarget_mc._y;
keterangan.text="Benar";
} else {
this._x = origXAdn;
this._y = origYAdn;
keterangan.text="Salah";
}
};
Script diatas untuk mengaktifkan fungsi drop. Dengan kondisi
if (eval(this._droptarget) == adnTarget_mc) {
this._x=adnTarget_mc._x;
this._y=adnTarget_mc._y;
keterangan.text="Benar";
Yang berarti jika adn_mc di drop tepat diats adnTarget_mc, maka posisi dari adn_mc akan menempati posisi adnTarget, dan jawabannya adalah benar.
} else {
this._x = origXAdn;
this._y = origYAdn;
keterangan.text="Salah";
Yang berarti jika posisi adn_mc tidak mengenai adnTarget_mc maka dikembalikan ke posisi semula dan keterangan diisi salah.
Terakhir compile dengan menekan ctrl+enter, selesai.
Maaf tidak bisa saya upload filenya karena free space quota saya yang sudah menipis :( , untuk yang berminat mendowload contoh dari program ini silakan hubungi saya. Sekian semoga dapat membantu :) .
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: Teknik Masking dan Membuat Mouse Pointer
Ditulis oleh Unknown
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke http://cintafido.blogspot.com/2011/09/teknik-masking-dan-membuat-mouse.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh Unknown
Rating Blog 5 dari 5



 Indonesia Rupiah tukar, currency converter
Indonesia Rupiah tukar, currency converter


0 komentar:
Posting Komentar